* document.designMode
open the browser console and type the following:
document.designMode = 'on';
const sum = (a, b)=> {
return a+b;
}
console.log(sum(5, 7)) // output, 12const multiply = (a, b) => a*b
console.log(multiply(5, 7)) // output, 35const double = a => a*2
console.log(double(5)) // output, 10
function add(a, b=5){
return a+b;
}
console.log(add(7)) // output, 12function add(a, b=5){
return a+b;
}
console.log(add(7, 4)) // output, 11
(function (){
console.log(5+7);
})(); // output, 12Spread operator(…) or three dots are the es6 Features. You can concat array, object, and string by using the spread operator. It is used for array expression or string to be expanded or an object expression to be expanded in places. You can copy all the elements of an array, all the properties of an object, and all iterable of the string.
const numbers = [1, 8, 5, 15, 10];
console.log([...numbers]) // output, [1, 8, 5, 15, 10]
console.log([...numbers, 65]) // output, [1, 8, 5, 15, 10, 65]const user = {name: 'Shuvo'}
console.log({...user}) // output, {name: 'Shuvo'}
console.log({...user, id: '1'}) // output, {name: 'Shuvo', id: '1'}
isNaN() Method returns true if the argument is NaN, Otherwise it returns false.
console.log(isNaN(12)); // output, false
console.log(isNaN("false")); // output, true
console.log(isNaN("12")); // output, false
console.log(isNaN("")); // output, false
console.log(isNaN("12as")); // output, trueJavaScript has two types of data types. Primitive and Reference or Objects and Functions.
There are 7 Primitive data types. They are___
console.log(typeof(5)) //output, "number"
console.log(typeof('Hello')) //output, "string"
console.log(typeof(true)) //output, "boolean"
console.log(typeof(undefined)) //output, "undefined"
console.log(typeof(null)) //output, "object"**In JavaScript, typeof null is "object". We can consider it a bug in JavaScript and we can think it should be "null".
Without primitive data types, javaScript’s other data types are reference data types. They are ____
Arrays, regular expressions, and dates are the Object type.
console.log(typeof({name: 'Faysal'})) //output, "object"
console.log(typeof([1, 2, 5])) //output, "object"
console.log(typeof(() => 4+4)) //output, "function"
console.log(typeof(/exp/)) //output, "object"console.log(5=="5") // output, true
console.log(5==="5") // output, false
console.log(1==true) // output, true
console.log(1===true) // output, false
console.log(0==false) // output, trueconst number1 = 5;
const number2 = 8;
const largest = number1 > number2 ? number1: number2;
console.log(largest) // output, 8There are two Destructuring, Array and Object.
Object Destructuring: We can destructure object properties in variable and the variable name and property name should be the same. We can destructure any properties in an object. In object Destructuring, we should not maintain any order which property was first or last or any position. In object destructuring, we should declare a variable with curly braces { }. In curly braces, we should write those properties that we want to destructure from an object. Then we should use the assignment operator = and on the right side, we use that object.
Array Destructuring: We can destructure array elements in variable and the variable name and the element don't need to be the same name. In array destructuring, we should maintain the order which element was first or last or any position. In array destructuring, we should declare a variable with an array symbol[]. In the array symbol, we should write elements by an order which element was first or last or any position. If we want the second element and don’t want the first element we can use only a comma. Then we should use the assignment operator = and on the right side, we use that array.
** In Array and object destructuring we can use a spread operator or three dots to destructuring another array of elements in an array variable and another object properties in an object variable.
There are two Destructuring, Array and Object.
Object Destructuring: We can destructure object properties in variable and the variable name and property name should be the same. We can destructure any properties in an object. In object Destructuring, we should not maintain any order which property was first or last or any position. In object destructuring, we should declare a variable with curly braces . In curly braces, we should write those properties that we want to destructure from an object. Then we should use the assignment operator and on the right side, we use that object.{ }=
Array Destructuring: We can destructure array elements in variable and the variable name and the element don't need to be the same name. In array destructuring, we should maintain the order which element was first or last or any position. In array destructuring, we should declare a variable with an array symbol. In the array symbol, we should write elements by an order which element was first or last or any position. If we want the second element and don’t want the first element we can use only a comma. Then we should use the assignment operator and on the right side, we use that array.[]=
** In Array and object destructuring we can use a spread operator or three dots to destructuring another array of elements in an array variable and another object properties in an object variable.
// array destructuring
const [num1, num2] = [5, 10];
console.log(num1, num2) // output, 5, 10
const [, num2] = [5, 10];
console.log(num2) // output, 10
const [num1, ...other] = [5, 10, 15];
console.log(num1, other) // output, 5, [10, 15]// object destructuring
cosnt {num1, num2} = {num1:5, num2:10};
console.log(num1, num2) // output, 5, 10
const {num2, num1} = {num1:5, num2:10};
console.log(num2, num1) // output, 10, 5
const {num2} = {num1:5, num2:10};
console.log(num2) // output, 10
const {num1, ...other} = {num1:5, num2:10, num3: 56};
console.log(num1, other) // output, 5, {num2:10, num3: 56}
Think about when you want to apply the same styling to multiple elements in your HTML. You’d probably end up with something that looks like this:
.main h1,
.main h2,
.main .heading, {
line-height: 1.2;
}.nav li,
.nav p {
padding: 5px 10px;
}
With :is() we can write our CSS in a shorter, quicker, and more elegant way.
.main :is(h1, h2, .heading){
line-height: 1.2;
}.nav :is(li, p) {
padding: 5px 10px;
}
Imagine all the many lines you’re saving!
This is very similar to how nesting works with preprocessors such as SCSS.
The pseudo-class function :is() (AKA “Matches Any”) takes a selector list and selects any element that can be selected by one of the selectors in that list.
It can also be chained with other selectors such as :not() , :firstchild() etc.
1. The <optgroup> element
2. The <base> element
3. The <del> and <ins> elements
4. The <wbr> element
5. The <fieldset> element
6. Opening the Device Camera
Did you know that you can use HTML to access a user’s device camera? By using the attribute, you can open either the front or back camera of a mobile device to capture images. Simply add the attribute to the file input element and specify either "user" for the front camera or "environment" for the back camera.
<input type="file" capture="user" accept="image/*">
<input type="file" capture="environment" accept="video/*" />7. Spellcheck Activation
<input type="text" spellcheck="true" lang="en">8. Preventing Translation
<p translate="no">Brand name</p>9. Customizing Form Validation Messages
<input type="text" required oninvalid="this.setCustomValidity('Please enter a valid value.')">10. Responsive Images with srcset
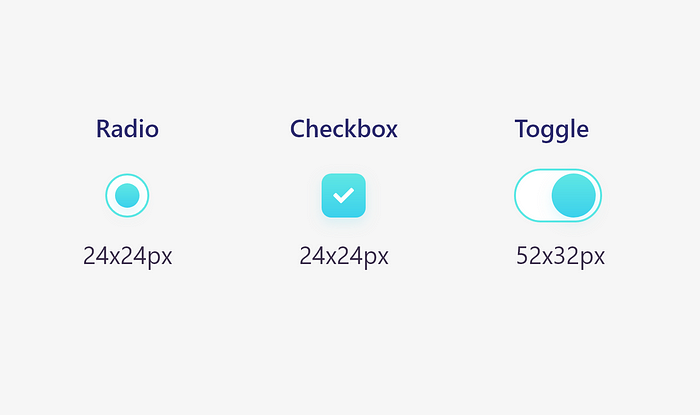
<img srcset="image.jpg 1x, image@2x.jpg 2x, image@3x.jpg3x" src="image.jpg" alt="Responsive Image">Selection controls allow users to complete tasks which involve making choices such as selecting options, switching settings on or off, or adding or removing items.
Radio buttons are not checkboxes. Checkboxes are not toggles. Toggles are not radio buttons. Each one of these elements have different meaning and used for distinct purpose.
Use the correct sizes of radio, checkbox and toggle buttons for better visual implementation, efficiency and readability.


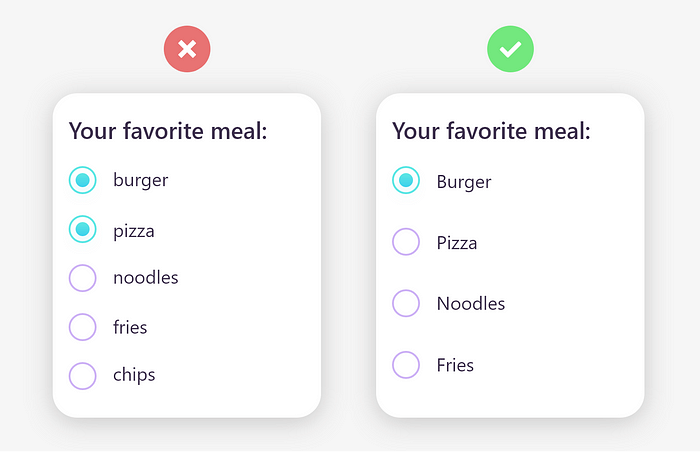
A radio is a component that lets the user select the value that is written in its corresponding text label. Unlike checkboxes, a user can only select one radio button from a group at a time.
Its best to use them for 2–4 elements. They only let the user select 1 thing, not more.
Remember these things


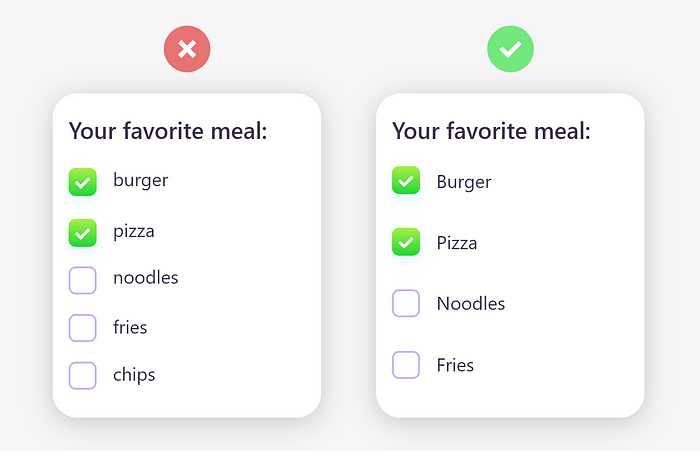
A checkbox is a component that lets the user select the value that is written in its corresponding text label. A user can select multiple checkboxes from a group at the same time.
A checkbox control has three states: unselected, selected, and indeterminate.
Use checkboxes when more than one option can be selected and capitalize the checkbox’s label.


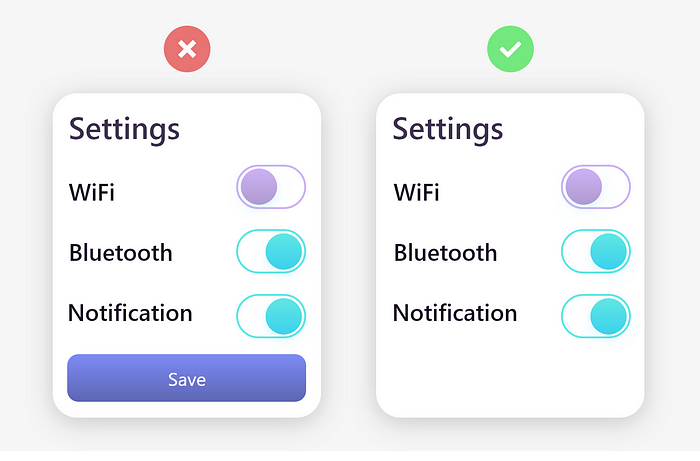
A toggle is an interface element that, by its activation or deactivation, provokes an immediate action on the screen.
However, they don’t need to be confirmed with a CTA button. Use toggle buttons for activation.


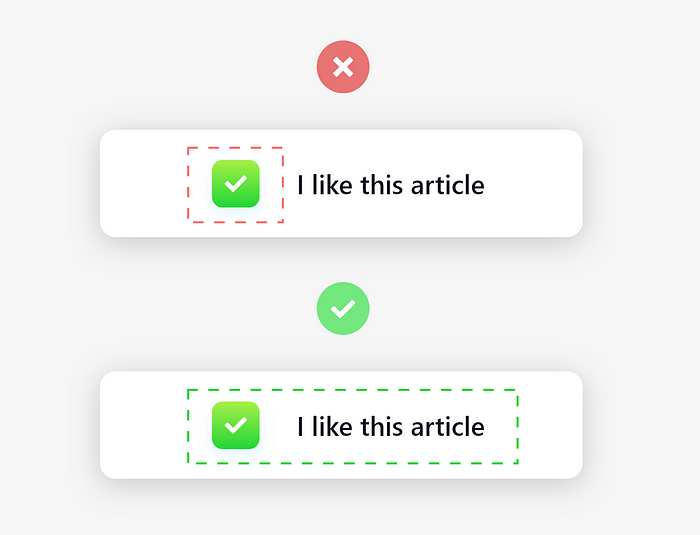
Radio buttons, checkboxes and toggle buttons are one of the smallest interactive elements in all of UI design, so they need to have an easily accessible tap area.
Let users select an option by clicking or tapping not just that small square, but also the label or associated words.


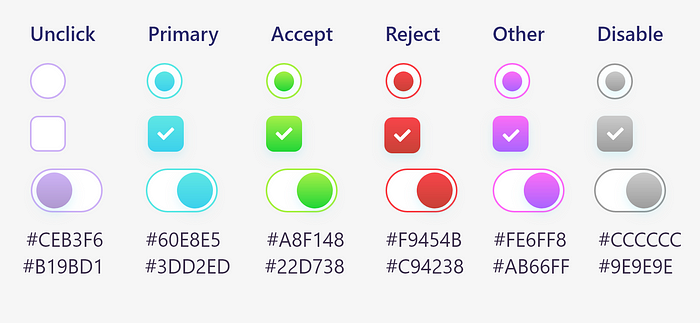
Always use different colors for different conditions and try to use gradient colors for better visually appealing.


Always display a list of options vertically if possibly. Horizontally-aligned options can be hard to read and distinguish from one another. If you must display your list in a horizontal fashion, be sure to pay close attention to the proximity of an item to its corresponding checkbox, as well as the space between list items.
Bad practice:
div{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}Good practice:
div{
position: absolute;
inset: 0;
}
//vibrating the device for 500 millisecondswindow.navigator.vibrate(500);5. Disable pull to refresh
By using only CSS, you can disable pull to refresh on mobile. The property
overscroll-behavior-yallows us to do that. Just give it the valuecontain.Here is the example:
body{
overscroll-behavior-y: contain;
}6. Prevent the user from pasting text
There will be situations where you will need to prevent the user from pasting text into inputs.
Well, you can easily do that in JavaScript using a paste event listener.
Here is an example:
<input type="text"></input><script>//selecting the input.
const input = document.querySelector('input');
//prevent the user to paste text by using the paste eventListener.
input.addEventListener("paste", function(e){
e.preventDefault()
})
</script>
You must keep look or identify if the model has been updated using isDirty()
$user = App\User::first();
$user->isDirty(); //false
$user->name = “Peter”;
$user->isDirty(); //true
If the individual attribute has been changed, you can also check.
$user->isDirty(‘name’); //true
$user->isDirty(‘age’); //false
Once you develop the eloquent record and if you need original attributes, Just call getOriginal()
$user = App\User::first();
$user->name; //John
$user->name = “Peter”; //Peter
$user->getOriginal(‘name’); //John
$user->getOriginal(); //Original $user record
If you want to undo the changed attributes of a model, do it by using getChanges()
$user->getChanges()
//[
“name” => “Peter”,
]
Note: Here you need to keep in mind that, you will only get changes back if you save it or sync the changes with syncChanges()
In Laravel, the default deleted_at column is used for deleting, if you wish to change it, you need to define the DELETED_AT property.
class User extends Model
{
use SoftDeletes;
* The name of the “deleted at” column.
*
* @var string
*/
const DELETED_AT = ‘is_deleted’;
}
Or by defining an accessor.
class User extends Model
{
use SoftDeletes;
public function getDeletedAtColumn()
{
return ‘is_deleted’;
}
}
By using the push() method, you can save the relationships and models.
class User extends Model
{
public function phone()
{
return $this->hasOne(‘App\Phone’);
}
}
$user = User::first();
$user->name = “Peter”;
$user->phone->number = ‘1234567890’;
$user->push(); // This will update both user and phone record in DB
By using fresh(), you can Reload a fresh model
$user = App\User::first();
$user->name; // John
// user record get updated by another thread. eg: ‘name’ changed to // Peter.
$updatedUser = $user->fresh();
$updatedUser->name; // Peter
$user->name; // John
By using the refresh(), we can reload existing models along with fresh value.
$user = App\User::first();
$user->name; // John
// user record get updated by another thread. eg: ‘name’ changed to // Peter.
$user->refresh();
$user->name; // Peter
You can identify if the models are same by using is()
$user = App\User::find(1);
$sameUser = App\User::find(1);
$diffUser = App\User::find(2);
$user->is($sameUser); // true
$user->is($diffUser); // false
With replicate(), you can clone a model. It helps you to create a copy and non-existing model instance.
$user = App\User::find(1);
$newUser = $user->replicate();
$newUser->save();
Use find() or findOrFail() methods, to identify the attributes for selecting the second argument.
$user = App\User::find(1, [‘name’, ‘age’]);
$user = App\User::findOrFail(1, [‘name’, ‘age’]);
I wish it was interesting and helpful. You can show your love by sharing and commenting. Also, open to sharing the thoughts on this.
If you want to utilize the best features of Laravel Eloquent for your Laravel based project. You can find out the best Laravel Development services and Hire Laravel Developer. Experienced and talented developers utilize the best resources and give you the best solution for development.